21 March 2013
Game Coder 101: Building a mobile game on the iPad (Guest post)
Ricardo Rauber is the creator of Game Coder, a revolutionary tool that allows developers of all backgrounds, to build apps directly on the iPad. Best of all, Game Coder is built entirely with Corona SDK!
Read through Ricardo’s walk-through to learn more about Game Coder and to get up and running with the app.
 Game Coder is a wonderful new way to build your dream game on the iPad. By using simple tap and drag-and-drop features, Game Coder facilitates the game development process for newbies, skilled developers, and everything in between. Game Coder was built entirely with Corona SDK, and is the perfect compliment to the Corona platform.
Game Coder is a wonderful new way to build your dream game on the iPad. By using simple tap and drag-and-drop features, Game Coder facilitates the game development process for newbies, skilled developers, and everything in between. Game Coder was built entirely with Corona SDK, and is the perfect compliment to the Corona platform.
If you just want to start a project or prototype an idea, Game Coder is good for that. If you want to work directly with Lua files, you can export from Game Coder as a Corona SDK project.

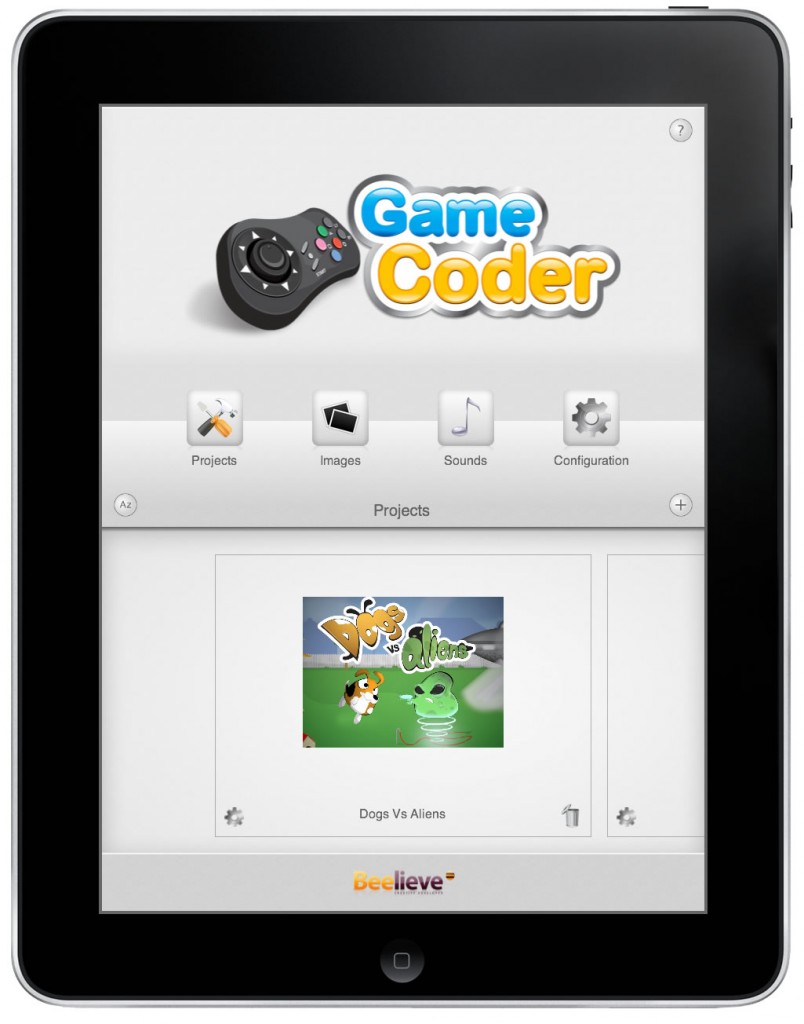
Let’s take a look at Game Coder. You can download Game Coder from the App Store for $9.99. On the first screen, you’ll see your projects, images, sounds and the Game Coder configuration. When you download Game Coder, you’ll see a sample project called Dogs vs. Aliens. This is a complete game made with Game Coder. It is free for everyone that downloads Game Coder and is a great sample project for testing commands and learning how to develop. Using the “?” on each screen, you can see what each component on the screen does.

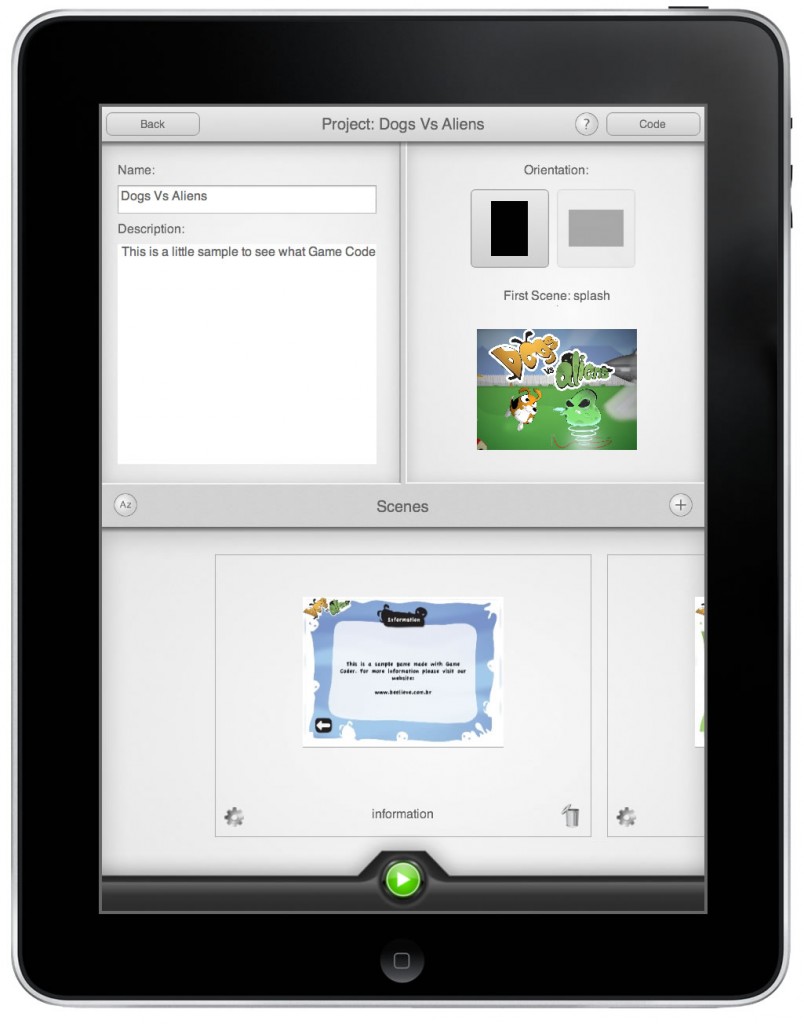
When you tap on a project, it will show the project properties. Here you can change the project orientation, name and scenes.
By touching the “+” button, you can create a new scene where you can put objects. Touching the gear next to the scene thumbnail, you can change the scene’s name and select which scene will be first. You can also touch the trash icon, and Game Coder will ask if you really want to delete the scene.
Tapping the “Code” button in the top right of the screen will open the main project code, and will be similar to writing code in the main.lua file within a Corona project. The Code button is context sensitive, so it will display code for the screen or object you are working with based on where you are in Game Coder. For example, if you are on the project screen, the Code button will show the project code, if you are on the Object screen, the Code button will show the object code. We will take a look at the code screen in a moment. First, let’s cover the Scene Edit screen. Tap on a scene to view that specific scene.
As a side note, you can touch the big green “Play” button at the bottom of Game Coder at any time to run your game.

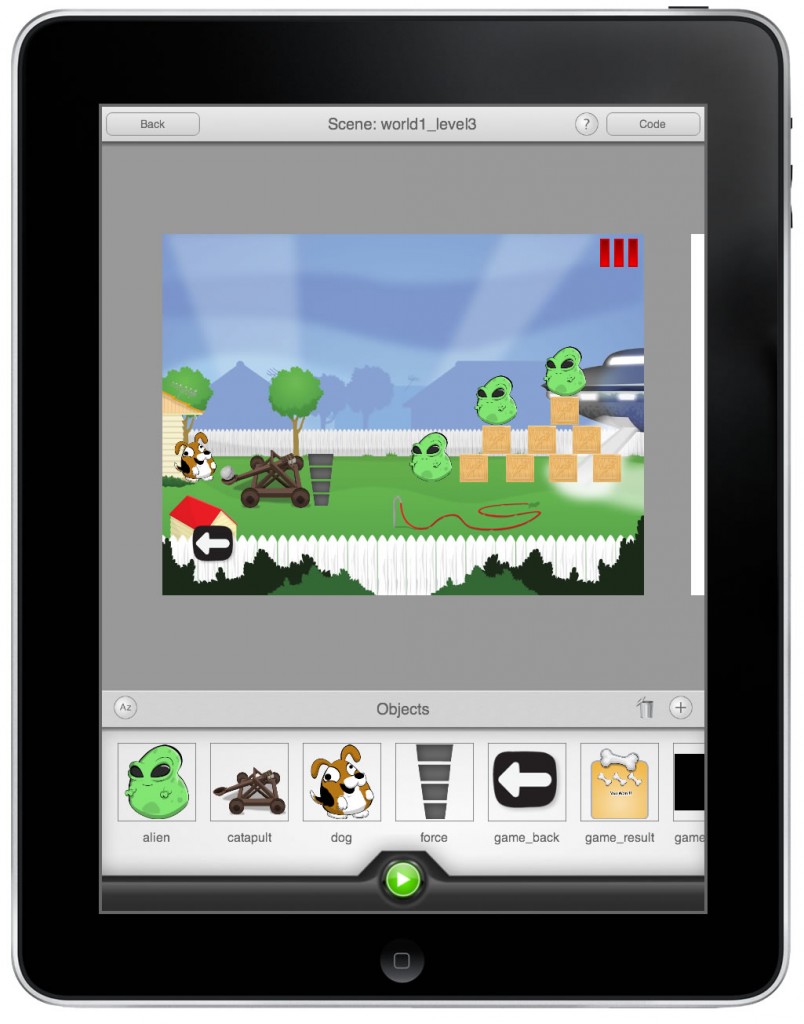
Scene edit is one of the greatest things available in Game Coder. It shows a stage with the orientation of the project and all your objects listed at the bottom of the screen. You just need to touch and hold the object and drag it to the stage. After that, you can move, rotate and resize the object using two fingers, or by double tapping to edit its properties. One cool thing is that all objects work with layers. They are positioned the same way display groups are positioned in Corona.
At the top right you have the same Code button from the Projects screen but tapping it now shows you the scene code. When you want to create a new object, just tap the “+” button, or if you want to edit an object, just double tap on it and Game Coder will go to the next screen.

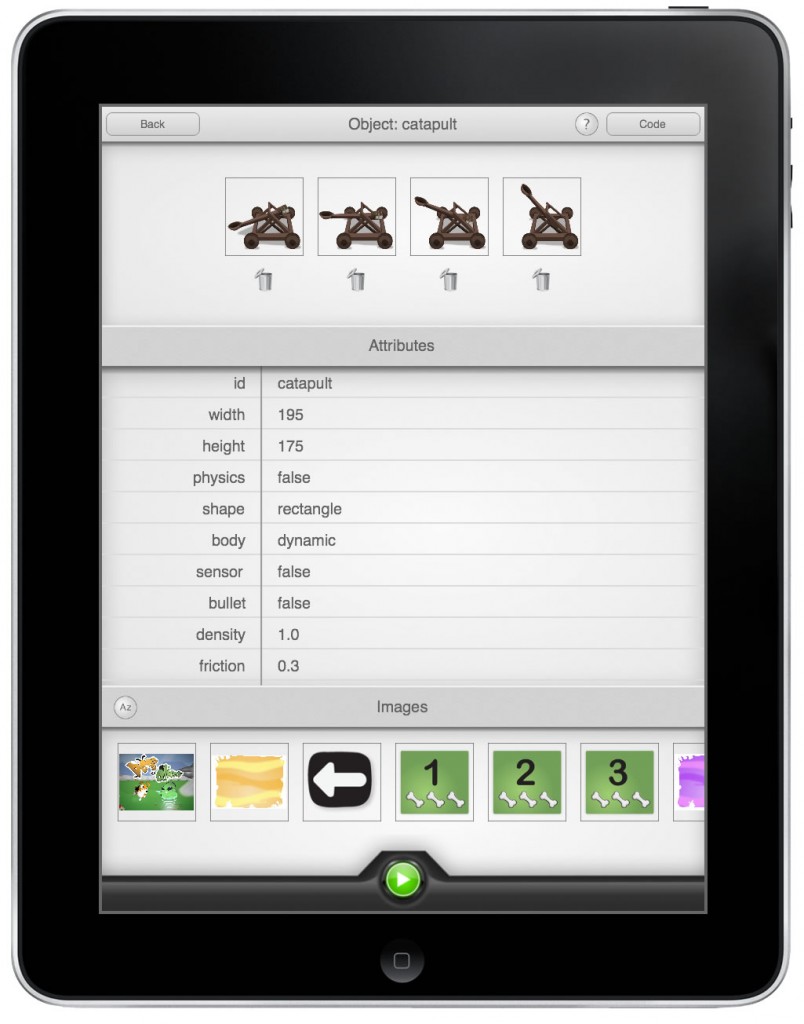
Let’s look at the at the Object content. Here you can see the object images, attributes and a list of images. The object images at the top are the animation frames. You can play, stop and change the frame with commands in the code screen.
To add new images to the animation, just double tap on an image at the list on the bottom. These are all images imported on Game Coder. If you want to delete a frame, just touch the “trash” icon right under the appropriate image. Tap the Code button again! Now it will show the object code and we will take a look at it!

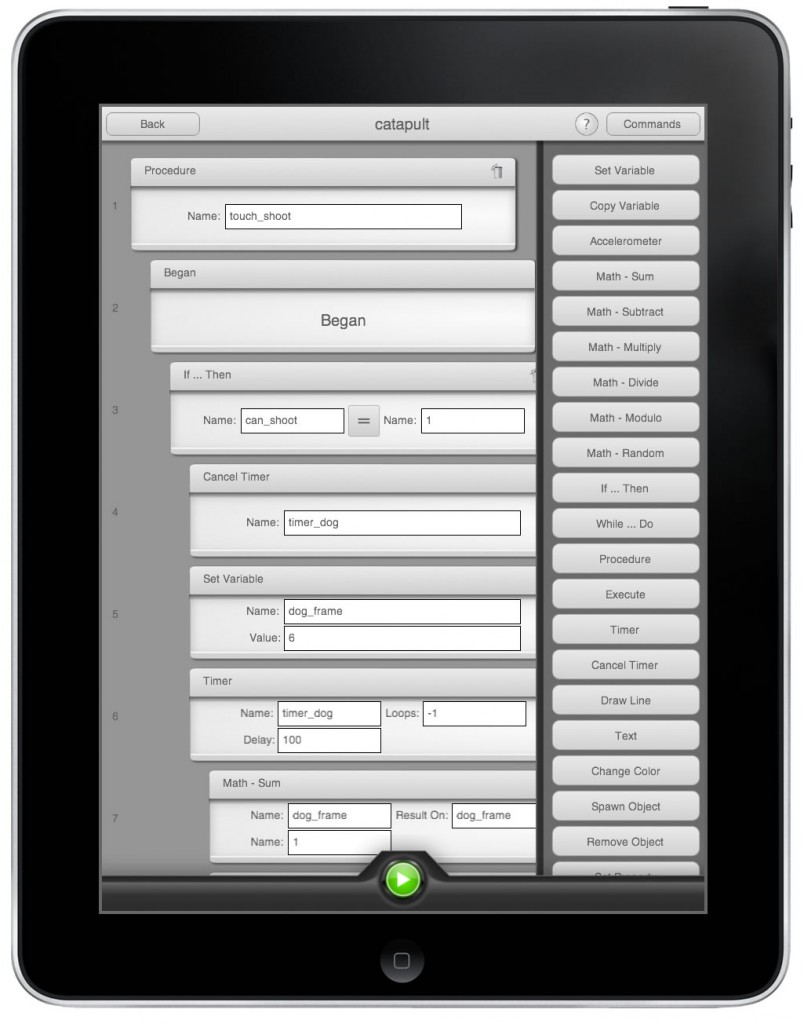
Don’t be afraid of this screen, it is very simple to use and to understand! Game Coder works with drag-and-drop commands that you can choose by tapping the top right button called “Commands.” It will show a list of all commands supported by Game Coder. They are classified by the type of command. For example, math commands are grouped together, as well as physics commands, etc.
To add a command to the code, just touch and hold it and drag to the lines. If you drag it to the top or the bottom of the screen and the code has more lines than you can see, the code will be moved so you can put your command right where you want. For example, if you are at the line 42, you can drag the command to the top and it will start to scroll to the top of the code.
After adding a command, you can change its position by holding it again and dragging it. Also, you can delete it by touching the trash icon. To change commands values, touch the value you want to change and a popup will be shown with the value to be changed.
Finally, you need to know that all variables, timers, object names, transitions and procedures are globals, so if you create a procedure inside an object, it will be accessible to the entire project. Keep that in mind. But what if you want to create something just for that object? Just use the word “this” and Game Coder will set the values to be the object instance id. We will talk more about that in another post.

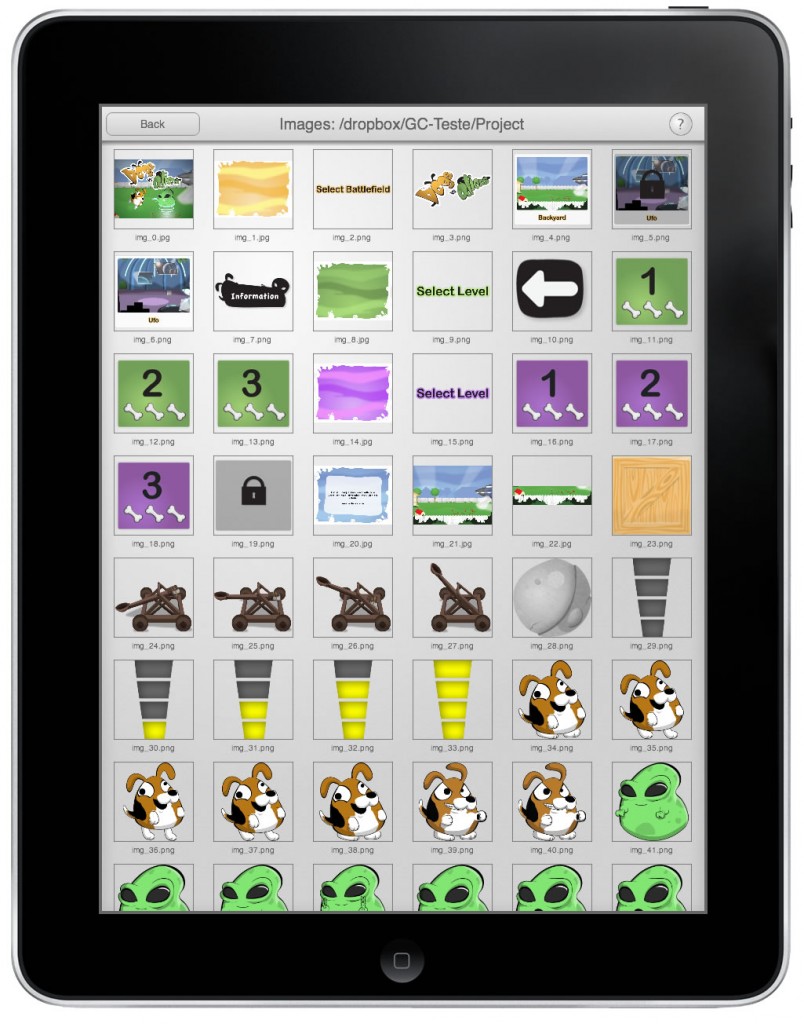
You might be wondering how you add your own images and sounds inside Game Coder. It’s easy, you just need to use a Dropbox account. Game Coder has full integration with Dropbox so you can download your content to your app.
Let’s see an example using an image. On the first screen of the app there is a button called Images. You can use it to see all your downloaded images from your Dropbox account. The plus button is used to download additional assets from your Dropbox. You just need to choose “Allow” and all your files and folders will be shown on the screen. You now can just choose which file you want to download by touching it. A dialog will appear asking if you want to download it and if you choose “Yes,” Game Coder will download the image and it will be available for all your projects. Use the same procedure for importing sounds.

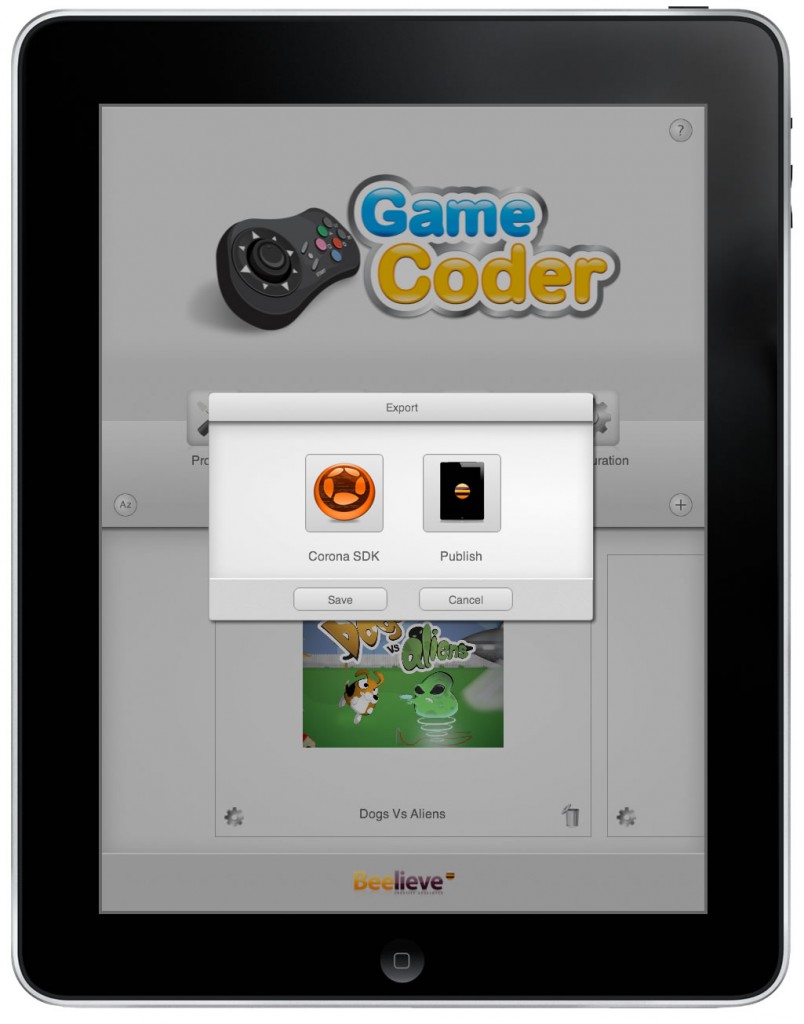
The final thing you need to know is how to export your Game Coder projects to Corona. Choose “Projects” in the main menu and touch the little gear next to the project. A popup with two options will appear: “Corona SDK” and “Publish.”
If you choose “Corona SDK,” Game Coder will show your Dropbox and ask where you would like to export it. Choose a folder and Game Coder will generate all the source files, put them in a zip file, and send it to your Dropbox.
If you would like someone to help you publish your apps, use the Publish button. When you touch Publish, Game Coder will ask you to confirm the request and then it will e-mail you instructions for completing the publishing process. App publishing is an extra paid service provided by Beelieve. The price for publishing is determined on a case by case basis. We can provide an estimate of cost for publishing after talking with you about your project.

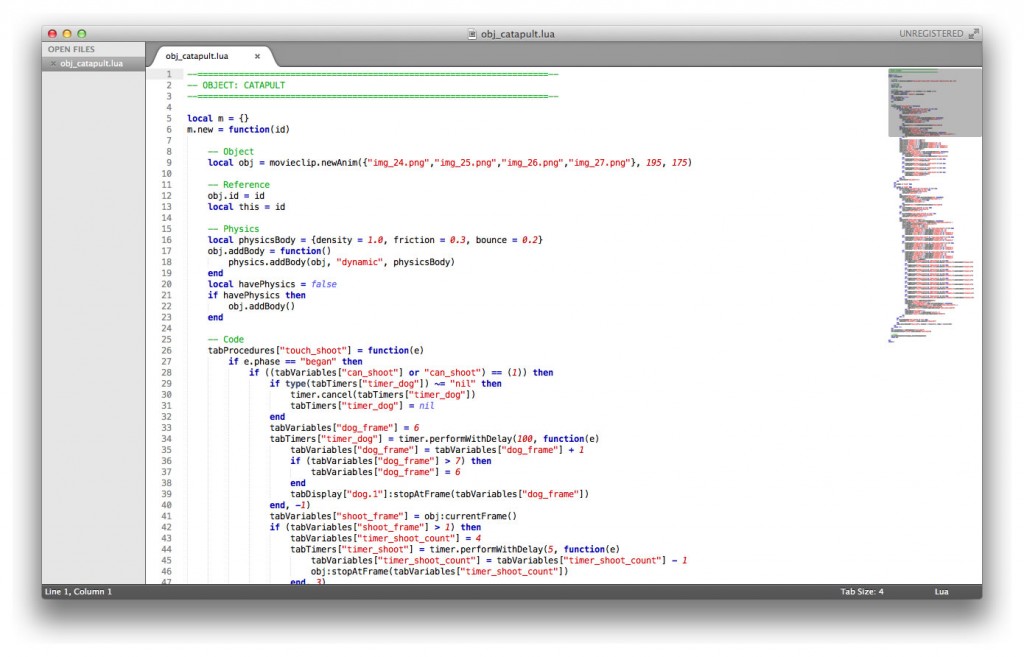
After exporting your project to Corona, you will see all the supporting images, sounds, and Lua files in a Corona project folder, just as you would if you had originally created a project on your own. The naming convention for scene and object files, are “scn_” before the name of scenes and “obj_” before the name of objects. The code is all commented so you can easily understand everything. From here you can fully edit your Corona SDK project files to make your game even better with all the power of Corona!
Ricardo Rauber, Owner of Beelieve, Creator of Game Coder


James
Posted at 18:50h, 21 MarchLooks great! I’m thinking of getting it. Does Game Coder have retina support (i.e. support @2x, @4x images)? Also, is this good for making an interactive storybook, something like Kwik for Corona does?
Javier
Posted at 02:00h, 22 MarchI got this, and it was a disappointment.
I have never been able to connect to Dropbox. The API they provide is very limited. You cannot enter lua code. You cannot see the generated code on the iPad ( and neither in the pc, since it won’t connect to Dropbox).
This is by no means even remotely close to codea, which is what I was hoping for (a codea for corona).
theName
Posted at 08:31h, 27 MarchTruly terrible stuff. Interface is unusable. Even the demo project suffers from severe bugs. Get Codea and have fun!