03 May 2017
Introducing the Nano SVG plugin
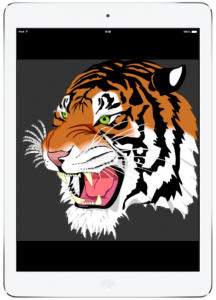
 SVG or Scalable Vector Graphics is an industry standard way of deploying vector-based artwork. Unlike raster images (made up of pixels), vector images are made up of lines, polygons, and other shapes which can be scaled up or down without loss of quality.
SVG or Scalable Vector Graphics is an industry standard way of deploying vector-based artwork. Unlike raster images (made up of pixels), vector images are made up of lines, polygons, and other shapes which can be scaled up or down without loss of quality.
Corona’s core system is based on using raster images and simple vector shapes, but supporting SVG is a feature request from some developers. So, we are happy to make available a plugin which can help: Nano SVG. Based on the C library of the same name, this is a simple SVG parser and rasterizer — that is, it takes SVG data and produces a bitmap texture which you can then use as a display object or texture in your Corona-based app. Note that this plugin, like its source library, may not handle complex SVG files, so you should test each and every file or data table which you pass to nanosvg.newImage() or nanosvg.newTexture().
To get started with the Nano SVG plugin, activate it in the Corona Marketplace and then read the implementation documentation to add it to your project.


Sorry, the comment form is closed at this time.