21 September 2017
iOS 11 update: icons and safe area APIs
Now that iOS 11 has been officially released, there are several things you must do to prepare iOS apps for submission to Apple. Also, the upcoming iPhone X creates some unique challenges when creating a user interface, so we’ve added some useful new APIs to help you adjust your UI.
Icons
Starting with iOS 11, Apple now requires that you include an Icon-1024.png file in your app package. However, current Corona-built apps cannot find that file correctly using the CFBundleIconFiles table. Thus, to make this work today and going forward, you must switch from using static icons to using the modern Images.xcassets package.
Starting with daily build 2017.3144, you can easily implement the Images.xcassets method — simply consult our Managing Xcode Assets guide for instructions.
Safe areas
The iPhone X creates a unique challenge for app developers. Between rounded corners and the sensor housing protruding into the screen, developers need a way to know where they can safely place critical UI elements so that they are fully visible and accessible to users. Toward this end, Apple has provided this helpful guide outlining what you need to do.

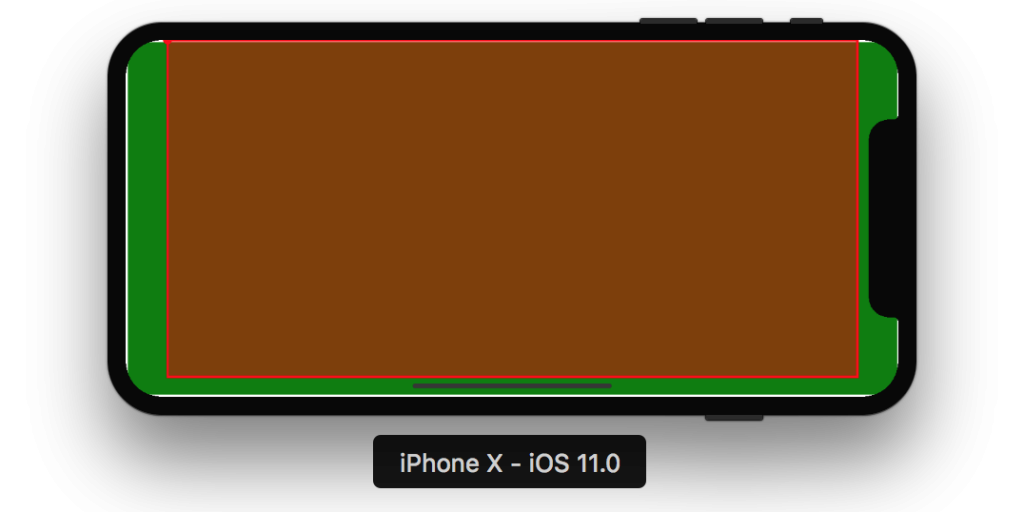
In short, you need to fill the entire screen, including areas outside the “safe area” (the darker region bounded with the red line in the illustration). Also note that the iPhone X has an extra-tall aspect ratio of 2.165:1 — surpassing even the 2:1 aspect ratio of the Samsung S8 — so for a Corona content area size of 320×480, you will need to fill a total area of 360×693 for the iPhone X screen and iPad screens.
Even more importantly, your app should not place important UI elements like buttons, scores, navigation elements, etc. outside of the “safe area” on the screen. In truth, the “safe area” is not a new concept with the iPhone X — for instance, TVs have overscan areas and some mobile devices utilize status bars and soft button rows where you shouldn’t be placing UI elements.
To address this, starting with daily build 2017.3135, we added several new properties and a new function which you can use to determine the safe zone on the screen. These additions to the display library include:
- display.getSafeAreaInsets()
- display.safeScreenOriginX
- display.safeScreenOriginY
- display.safeActualContentWidth
- display.safeActualContentHeight
Please click through to the documentation for examples on how to use these.
Conclusion
In addition to the above features, we are preparing a new iPhone X skin for the Corona Simulator, to be released soon. In the meantime, you can start preparing your apps for the iPhone X, test them in the Xcode Simulator, and submit them to Apple using the iOS 11 SDK.


Sorry, the comment form is closed at this time.