27 October 2019
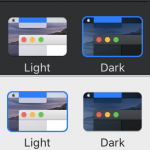
Corona now supports Dark Mode
 Apple recently added support for Dark Mode. Dark Mode first appeared in macOS Mojave and continues with macOS Catalina. On iOS Dark Mode first appeared in iOS 13. Even tvOS supports it! Dark Mode is a popular feature because many people prefer light text on a dark background and there is evidence that it’s more energy friendly as well. Android supports “Dark Theme” starting with Android 10. Corona now supports this across all supported platforms as well.
Apple recently added support for Dark Mode. Dark Mode first appeared in macOS Mojave and continues with macOS Catalina. On iOS Dark Mode first appeared in iOS 13. Even tvOS supports it! Dark Mode is a popular feature because many people prefer light text on a dark background and there is evidence that it’s more energy friendly as well. Android supports “Dark Theme” starting with Android 10. Corona now supports this across all supported platforms as well.
Starting with daily build 2019.3545 , Corona now recognizes Dark Mode automatically and updates native.newTextField() and native.newTextBox() objects to work with the selected mode.
In addition, system.getInfo(“darkMode”) will return a true or false value, so you can now theme your app to the mode selected.
|
1 |
local darkMode = system.getInfo("darkMode") |
On iOS based builds, you can force your your app into “light” mode by adding an entry into the plist:
|
1 2 3 4 5 6 7 8 9 10 |
settings = { iphone = { plist = { UIUserInterfaceStyle = "Light", } } } |
Please note, “Light” is case sensitive and must be capitalized. This works on older Corona builds and if you don’t want to update to the latest daily build, this is a way to keep the native text objects themed with your current app. If you want to do this for macOS builds, use this entry in your macOS plist:
|
1 2 3 4 5 6 7 8 9 10 |
settings = { macos = { plist = { NSRequiresAquaSystemAppearance = true, } } } |


Sorry, the comment form is closed at this time.